Meta:FormWizard/zh
 Structured, step-by-step workflows for creating and expanding wikipages. | |
| Status | |
|---|---|
| deployed, maintained | |
| Team | |
| Author | Jeph paul |
| Maintainers | N/A |
| view all subpages | |
FormWizard is a gadget that provides a structured, step-by-step workflow for creating a new wiki-page and populating it with content.
The Form Wizard is translatable and highly configurable, and can be used to create new pages or update existing ones. Enter information into form fields to define and set template parameters, create and populate new sections, or add hidden HTML comments. You can see it on action at Grants:創意實驗室/點子.
概要
The Form Wizard simplifies the process of creating new pages within a portal that conform with a pre-specified template, such as Grant proposals, IdeaLab ideas, and Learning Patterns. Clicking a button on an existing wiki page invokes the Wizard, a series of dialog boxes in which the user enters content that will appear on the resulting page.
The Form Wizard provides many standard webform elements, such as single- and multi-line text boxes, dropdown menus, radio button lists, and image previews. It provides validation for certain element types.
The location of the resulting page, the page sections and infobox parameters, and all the fields in the form are configurable. The form is created dynamically from a config file, eg Project:FormWizard/Config/IdeaLab. The Form Wizard interface text can be translated using the Translation extension, and logged-in users will see instructions in the language they have specified in their account preferences (if a translation exists in that language).
This tool was developed as part of IdeaLab April August 2014 sprint
功能
- Create new wikipages and update existing ones by changing infobox parameters and adding sections.
- Compatible on monolingual and multilingual Wikimedia projects
- Supports many standard webform elements and behaviors (i.e. dropdown lists, input validation)
- Create multiple, independently configured Wizards on the same wiki--and even in the same portal
部署
The FormWizard is currently enabled on MetaWiki, English Wikipedia, Wikidata, and TestWiki
表單
安装和设置
安装FormWizard
To install the FormWizard on a Wikimedia wiki, perform the following steps.
- Choose whether to install the monolingual or multilingual (translate extension compatible) version of the code
- Install the js and css files in the MediaWiki namespace:
- MediaWiki:Gadget-formWizard.js
- MediaWiki:Gadget-formWizard.css
- Create a gadget-description page at MediaWiki:Gadget-formWizard:
A [[w:Wizard (software)|wizard]] for creating and expanding project pages. More information [[Meta:FormWizard|on Meta]].
- Specify the namespaces where the gadget will be enabled [unclear]
- Set the config path where configuration files will go by editing the following lines in
MediaWiki:Gadget-formWizard-core.js:'configPath' : 'Wikipedia:FormWizard/Config/',
'apiUrl' : 'https://en.wikipedia.org/w/api.php?callback=?',
- Propose enabling the gadget on MediaWiki_talk:Gadgets-definition (or wherever new gadgets are proposed on your local wiki)
- Update the gadget configuration page MediaWiki:Gadgets-definition with the following items:
* formWizard[ResourceLoader] |formWizard.js|relaxed-json.js|formWizard-core.js|formWizard.css
Setting up a new wizard
Setting up a new Wizard on a monolingual wiki (like English Wikipedia) involves two steps:
- create a configuration file
- add the appropriate UI buttons to the pages that will be the starting point for new page creation (or expansion)
Monolingual vs Multilingual
| 类型 | 描述 | 资料库 |
| monolingual | The form will display in the wikis default language | GitHub |
| multilingual | The form will display in the user's interface language (if the config is translation and a translation exists) | GitHub |
Most Wikimedia projects will want to use the monolingual version of the FormWizard.
The multilingual version of the FormWizard works with the Translate extension. Any string value in the configuration file can be wrapped in translation tags, and the file can be marked for translation, allowing the wizard to display instructional text in a user's interface language (if a translation exists).
See an example of a translated config file. One major difference in calling a multilingual version is that it will expect an English version of the config file using an /en suffix for the page title (e.g.Meta:FormWizard/Config/IdeaLab/en, not Meta:FormWizard/Config/IdeaLab), so be sure to create this translation page either manually or using the translate extension. Importantly, updating the configuration page for a multilingual file requires marking the page for translation after editing the file. Without marking the page for translation, the associated pages will not be updated, and no changes to the interface or operation will be occur.
Uses

创建一个页面
The primary purpose of the Form Wizard is for creating new wiki pages with a common format. Information that users enter into form fields (which you specify in the configuration file) will be published on the created page. You can also specify other content to be outputted on the created page by default (the user doesn't have to enter anything), such as section headings, <!-- inline comments --> and infobox parameters and values.
Below is an example of the 'config' sub dictionary for the first step of the IdeaLab wizard workflow.
| Extended content |
|---|
"step-1":{
"projectNameTextbox": {
"type": "smallTextBox",
"placeholder": "What should we call your idea?",
"title": "Idea title",
"characterLength":100,
"mandatory":true,
"add-to": "infobox",
"infobox-param":"project",
"validate": "doesNotExists",
"page-title":true,
},
"projectSummaryTextbox": {
"type": "largeTextBox",
"placeholder": "Briefly summarize your idea in one sentence",
"title": "Summary",
"characterLength":300,
"mandatory": true,
"add-to": "infobox",
"infobox-param":"summary",
},
"projectProblemSolvedTextbox": {
"type": "largeTextBox",
"placeholder": "Explain the issue you want to address with this idea",
"title": "What is the problem you're trying to solve?",
"characterLength":2000,
"section": "What is the problem you're trying to solve?",
"mandatory": false,
"add-to": "section",
"parent" : "projectIdeaSection",
"section-header": "What is the problem you're trying to solve?"
},
"projectSolutionTextbox": {
"type": "largeTextBox",
"placeholder": "Explain how your idea might address the issue",
"title": "What is your solution?",
"characterLength":2000,
"section": "What is your solution?",
"mandatory": false,
"add-to": "section",
"parent" : "projectIdeaSection",
"section-header": "What is your solution?",
"comment": "{{TOC_right}}",
},
"nextButton":{
"type":"nextButton",
"title":"Next"
},
"cancelButton":{
"type": "cancelButton",
"title":"Cancel"
},
},
|
Expand a page
You can use the FormWizard to expand a page as well. The expand feature allows you to:
- add new infobox parameters
- change the value of existing infobox parameters
- add new page sections to the bottom of the page
To use the FormWizard to expand a page:
- Populate the expand section of the config
- Place a UI button on the page (you can only expand the page the button is on)
Integration with other tools
The FormWizard can be used with any infobox template, as long as the template is in the top section of the page. However it is designed for use with Probox (the grants infobox). It also plays well with the AddMe gadget.
配置
Some notes available at this etherpad
The configuration for each grant type is maintained in a separate file, eg IdeaLab would be formsGadgetConfig/IdeaLab. Each config file has broadly two kinds of sub dictionaries. One called 'config' and the others called 'step-n'. Where n is the nth step in the form. At any given point of time only one step is visible. The user can navigate forward or backward. This is configurable too.
Below is an example of the 'config' sub dictionary
'config':{
"post-edit": "Thank you for creating your idea! Visit the toolkit page (linked at the bottom of the infobox) for some next steps to turn your idea into action.",
"infobox": "Probox",
"page-home": "Grants:IdeaLab/Build",
"dialog-title": "Let's create your idea!",
"toolkit-name": "Toolkit",
"toolkit-template": "subst:Grants:IdeaLab/Build/Idea_toolkit",
},
You can define as many steps as needed. Eg
"step-1":{
.....
},
"step-2":{
.....
},
"step-3":{
.....
}
The steps further contain elements as shown below.
"projectNameTextbox": {
"type": "smallTextBox",
"placeholder": "What should we call your idea?",
"title": "Idea title",
"characterLength":100,
"mandatory":true,
"error-messageLength": "Max length reached",
"error-notFilled": "Mandatory field",
"add-to": "infobox",
"infobox-param":"project",
"validate": "doesNotExists",
"page-title":true,
},
Form elements
The elements supported in the forms gadget are listed below.
Text input
- smallTextBox

- largeTextBox

Lists and selectors
- checkboxList

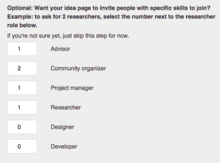
- stepperList

For elements where there are multiple values like dropdowns, checkbox list and the special stepperlist the values are defined in the as given in the example below. The hidden values are values that will not be shown to the user but will get added to the page (infobox).
| show code |
|---|
"choiceList": [
{
"key": "advisor",
"value": 0
},
{
"key": "community_organizer",
"value": 0
},
{
"key": "project_manager",
"value": 0
},
{
"key": "researcher",
"value": 0
},
{
"key": "designer",
"value": 0
},
{
"key": "developer",
"value": 0
},
],
"hidden": [
{
"key": "portal",
"value": "Idealab"
},
{
"key": "translations",
"value": "Probox/Idealab/Content"
},
{
"key": "more_participants",
"value": "YES"
}
],
|
- dropdownList

- image

Static elements
- link

- text
Textual description can be added, as many as need by adding like in the example below.
"introText": {
"type": "text",
"string": "Don't worry about getting all your answers perfect in this form, you can edit the page later!",
},
导航
- cancelButton and nextButton

- backButton and doneButton

Form configuration parameters
| Extended content |
|---|
"create": {
"config":{
"post-edit": "Thank you for creating your idea!",
"new-page": true,
"namespace": "Grants",
"portal-page": "IdeaLab",
"page-template": "",
"infobox": "Probox",
"talkpage-template": "",
"page-home": "Grants:IdeaLab",
"dialog-title": "Let's create your idea!",
"error-not-logged-in": "Not logged in.",
"edit-comment-prefix": "Creating a new idea ",
"edit-comment-suffix": " (edited with FormWizard)",
},
...
...
|
| Extended content |
|---|
"expand": {
"config":{
"post-edit": "Thank you for turning your idea into an Inspire Grant proposal!",
"new-page": false,
"namespace": "Grants",
"portal-page": "IdeaLab",
"page-template": "",
"infobox": "Probox",
"talkpage-template": "",
"page-home": "Grants:IdeaLab",
"dialog-title": "Let's turn your idea into a grant proposal",
"error-not-logged-in": "You are not logged in - please login to your account before continuing.",
"edit-comment-prefix": "Expanded idea into an Inspire Grant proposal ",
"edit-comment-suffix": "(edited with FormWizard)",
},
...
...
|
| parameter | description | values | required | create/expand |
| post-edit | The pop-up message shown after the edit is made | any text string | ? | |
| new-page | Whether this form creates a new page or not | boolean | x | |
| namespace | The namespace where the form creation button is located | any valid namespace | x | |
| portal-page | The page that will be the direct parent of all pages created by the wizard | any valid pagename | ? | |
| page-template | ||||
| infobox | The infobox used on the page (must be in top section) | any valid template | ||
| talkpage-template | ||||
| page-home | any valid pagename | |||
| dialog-title | The title of the Form Wizard dialog box | hidden | ||
| error-not-logged-in | The error message that appears if the user is not logged in | any text string | ? | |
| edit-comment-prefix | First half of custom edit comment | any HTML comment | ||
| edit-comment-suffix | Second half of custom edit comment (after page title) | any HTML comment |
Form element parameters
| parameter | description | values | required | elements |
| type | It defines the type of the element. The possible values can be found above. Eg: 'type':'largeTextBox' | any valid element | x | all |
| placeholder | As the name suggests it is a placeholder value for text fields. Eg: 'placeholder': 'This is a placeholder' | any text string | text | |
| title | This is the name that will be used for the field in the form. Eg: 'title':'Goals Section' | any text string | x | all |
| characterLength | For text fields a maximum string length can be defined after which the entered string will automatically be truncated. Eg: 'characterLength': '300' | numeric | x | text |
| add-to | It defines where the said field's value will be added to. Either as a new section or to the infobox. It can take two values 'section' and 'infobox'. Eg: 'add-to': 'section', | infobox, section | x | all |
| section-header | If add-to is defined as section then this key value is to be added. It conveys which section to add the string to. Eg: 'section-header': 'Goals',. | any section title | text | |
| section | This should match section-header | any section title | text | |
| parent | The parent section title, if the section being created is to be a sub-section of an existing page section | any section title | text | |
| infobox-param | In case add-to is defined as infobox then an infobox-param key value is added. This defines to which infobox param to add the string to. Eg: 'infobox-param': 'image' | any infobox param | all | |
| mandatory | It defines if a field must compulsorily be filled in or not. It takes a boolean value. It is either true or false. Eg: 'mandatory': 'false', | true, false | all | |
| visibility | You can hide some fields with a preset value. This is useful when you want to add something to the page but not necessarily but the user. Eg: 'visibility': 'hidden', | hidden | all | |
| value | Default values can be added to field | any text string | all | |
| comment | Default comments can be added to fields e.g. <!--In this section: briefly explain what are you trying to accomplish with this project, or what you expect will change as a result of this idea.--> | any HTML comment | text | |
| url | Url for default image | Commons image link | image | |
| validate | Validate that a MediaWiki page with a given name exists on this website (depends on page-title:true) | Valid page title | image, text | |
| page-title | Defines if the value of a field is the title of the created page | true, false | text | |
| text-n | adds a single line of arbitrary text to a form element | any text string | all | |
| href | adds a hyperlink | any url | link | |
| link | display text for a hyperlink | any text string | link | |
| string | The text displayed in a text-only formElement | any text string | text | |
| choiceList | A list of key/value pairs for stepperLists and checkBoxLists | key: string; value: numeric (0 or 1) | stepperList, checkboxList | |
| hidden | A list of key/value pairs for stepperLists and checkboxLists; adds arbitrary params and values to the infobox specified in the config | key: string; value: string | stepperList, checkboxList |
