Community Tech/Watchlist Expiry

This page documents a project the Wikimedia Foundation's Community Tech team has worked on or declined in the past. Technical work on this project is complete.
We invite you to join the discussion on the talk page.
The watchlist expiry project aims to provide a short-term watchlist option to users. With this change, users will have the option to watch pages for a short period of time, rather than indefinitely. When the time period ends, the page will no longer be watched. The user will not need to manually unwatch the page or commit any other action. Rather, the unwatching will be automatically performed by the system. This project was the #7 request from the 2019 Community Wishlist Survey. In addition, it was included in the WMDE Wishlist and the 2015 Community Wishlist. It has also been explored many times in Phabricator, such as in T100508, T8964, T209773, and T124752. The reasoning behind this request is that, for some use cases, the current watchlist system is inflexible. It doesn’t accommodate for times when users wish to temporarily watch a page, but have no long-term interest in it.
To do this work, we’ll be communicating with other Wikimedia Foundation teams. We look forward to community feedback on the Talk page.
Why Users Temporarily Watch Pages
[edit]There are many reasons why someone may want to temporarily watch a page, which we detail below.
Monitoring Pages
[edit]First, users (especially patrollers) may want to monitor pages for a short period of time. This may occur when a page experiences a surge in popularity due media attention or viral sharing of the page/topic on social media. This may also occur for wiki-related reasons, such as when a page is being primed for feature article candidacy. In both cases, the user may feel that the page popularity will eventually decrease. At that point, the page may require less maintenance or prove less interesting to the user. For these reasons, the user may want to stop watching the page.
Second, users may want to temporarily watch a page after certain content has been added or reverted. For example, the user may want to confirm that the page won’t be re-vandalized within a short period of time. They may also want to confirm that a recent edit won't be changed or reverted within a short period of time. Once that time has passed, they may not need to watch the page.
Third, users may want to temporarily watch a page after its protection has expired. In this case, the user may feel that the page is potentially still vulnerable to edit wars, vandalism, or other issues. Thus, the user may choose to keep tabs on the page during a limited period of time, after which it will fall into general maintenance mode (if it’s not re-protected).
Fourth, users may temporarily monitor a page after it has been deleted. They may be concerned that the page will be recreated soon, so they want to keep tabs on the page for a short period of time. After that time has passed, they may not want to watch the page.
Fifth, users may want to watch a page that hasn’t been created yet (but will probably be created soon, due to current events or pop culture). In this scenario, the user may monitor the early stages of the page’s development, as the topic remains in the news. However, they do not take a long-term interest in the page, and they’re merely curious to see if a page gets developed soon (and, if so, how it takes shape).
Sixth, users with special privileges or roles may want to temporarily watch pages. For example, New Page Patrol reviewers may want to temporarily monitor a page, especially if the page is still being developed by the author. The reviewer doesn’t want to discourage the author, so they will wait for a bit. Once the page is ready for review, they can stop watching it. Note that this use case shares some parallels to the NPP request for article reminders. Another example is mentors who are helping new editors. They may want to temporarily watch the pages that their mentee is editing, but only for a short period of time.
Monitoring Conversations
[edit]Seventh, users may want to temporarily watch Talk pages, so that they may follow conversations that directly concern them. For example, one user (User A) may post a question on another user’s talk page (User B). Then, User B may respond to that question on their own talk page, without directly pinging User A. For this reason, User A may want to watch User B’s Talk page, but only within the time range they feel is appropriate to conclude the conversation.
Eighth, users may want to monitor Talk page conversations, even if they’re not directly involved. This may occur because a specific point in a conversation interests or excites the user (and they’re waiting for a good point to jump in). Alternatively, this may be because a specific point in the conversation concerns the user, and they want to ensure that no abuse or harassment occurs. For both cases, the user may want to follow the conversation for a short period of time, but only for as long as the particular interaction in question remains unresolved or in progress.
Ninth, some users may be in engaged in a discussion within a timeboxed or limited amount of time. For example, pages are created during the canvassing and voting process for the Community Tech Wishlist Survey. After the wishlist survey is complete, users may no longer wish to watch the page. Furthermore, some pages are temporary by design (and may no longer exist when the discussion is complete), such as Good article nominations (GANs), Sockpuppet investigations (SPIs), and Did you know (DYK) nominations, among others. When the allocated time has passed, users may no longer wish to watch such pages.
How Users Currently Watch Pages Temporarily
[edit]Under the current system, users can start and stop watching pages, but they cannot set time limits. The easiest way to watch a page is to click on the star symbol between the “View history” tab and the search box at the very top of the page (see example below). Most pages are watchable, with some exceptions. When a page is being watched, the star icon becomes blue in color, and the page appears in the Watchlist of the user. The Watchlist can be accessed via the “Watchlist” link at the top of the page (see circled link in example below).

If the user wants to stop watching a page, they can click on the blue star on the article page. This will automatically un-watch the article, and they’ll receive a brief confirmation that informs them the article has been removed from their watchlist (see example below).


They can also select the page that they wish to stop watching on Special:EditWatchList (see example below). The advantage of removing items directly from the Watchlist is that you can stop watching multiple pages at once, rather than individually un-watching each page.

Once you have removed items from the watchlist, you will receive a confirmation message (see example below):

The Watchlist can also be edited via Special:EditWatchlist/raw. In this view, the user can manually delete an entry from the Watchlist and then click “Update Watchlist” (see example below).

There are also some specialized cases for watching/unwatching pages, such as via popup gadgets.
In summary, the user must remember and personally track when they want to stop watching pages. They must visit the page and click on the star symbol, or they must directly edit the Watchlist, in order to stop watching a page.
Open Questions
[edit]We have provided some questions below, which we invite everyone to discuss on the Talk page. Your feedback is crucial and will help inform our next steps. Thank you in advance!
- Have we covered the main reasons why someone may watch a page temporarily?
- What are the most common reasons you, personally, watch a page temporarily?
- What are the most common timeranges for you to watch a page temporarily (e.g. one week, one month, six months, etc)? And why those timeranges, in particular?
- Would you like to be included in the usability testing for this feature? We'll be using usertesting.com to gather structured feedback and reactions on the prototype. We'll post the prototype on Meta-Wiki for feedback, as well. If you're interested in participating in the usability test (it would really help us, if you do!), you can leave your email address in this form. Thanks!
Important links
[edit]- Wishlist proposal, discussion and votes
- Phabricator ticket(s): T100508
Status Updates
[edit]January 14, 2021: Project officially marked as complete
[edit]This feature has now been on all wikis for six weeks. Since no major issues have arisen, we are marking this project as done. Thank you to everyone who participated in this project, whether it was submitting the original proposal, voting on the proposal, sharing feedback on the talk page, providing support with translation, or other efforts. We are so happy that we were able to create Watchlist Expiry. It has been a real pleasure collaborating with all of you to make it possible.
December 1, 2020: Release to all wikis
[edit]The feature has now been released to all Wikimedia wikis. We will monitor feedback.
November 17, 2020: Release to Commons and Wikidata
[edit]We have enabled the feature on Wikimedia Commons and Wikidata.
October 30, 2020: Release schedule approved & mobile enhancements
[edit]We have received approval to release to all wikis from the database administrators. You can check out the release schedule page to review our plans.
Additionally, we have already released improvements to the feature, including the ability to see days left for mobile users on Special:RecentChanges, Special:RecentChangedLinked, and Special:Watchlist. The documentation on Mediawiki.org has been updated with this information.
We'll provide another update in November when our next release is live.
October 13, 2020: Release to Group 2 pilot wikis
[edit]We have released the feature to a batch of Group 2 pilot wikis, which include Cswiki, Dewiki, Fawiki, and Frwiki. We will collect feedback from users of these wikis, in addition to feedback from users of wikis included in the September 23rd and September 29th releases. We will also coordinate with the database administrators to determine next steps of the release process. When we have planned the next stage of the release process, we will update the release schedule. Thank you, everyone, for your collaboration and help on this project so far, and we invite you to share your feedback on the project talk page!
September 29, 2020: Release to Group 1 pilot wikis
[edit]We have released the feature to a batch of Group 1 pilot wikis, which include Metawiki, Enwikisource, Enwikivoyage, Enwikiversity, Eswiktionary, Eswikisource, Eswikivoyage, Hewiki, Hewikisource, Hewiktionary, and Dewikisource. We will collect feedback from users of these wikis before we begin the next release (for Group 2 pilot wikis). Documentation of the feature can be found at Help:Watchlist Expiry on Mediawiki.org. We invite you to share your feedback on the project talk page. To learn when we will be releasing the feature to Group 2 wikis, you can check out the release schedule for updates.
September 23, 2020: Release process has begun
[edit]The release process has officially begun. We have released the feature to Officewiki and Mediawiki.org. Next week, we will release the feature to a larger batch of pilot wikis. You can check out the release schedule for details. Throughout the release process, we will be monitoring and collecting feedback. We thank everyone for their feedback and collaboration throughout the course of this project, and we'll provide another update regarding the release process soon.
September 9, 2020: Feature available for testing
[edit]Hello, everyone! We are very excited to announce that a testable version of Watchlist Expiry is now available on testwiki. We encourage you to check it out and share your feedback. The feature is available for desktop and mobile users, but the desktop support is currently more extensive. For details, we invite you to check out the documentation page on mediawiki.org.
For the desktop experience, we followed the mockups shared in the March update and April update, as well as the talk page feedback. This means that, for the desktop experience, you can temporarily watch a page via the star icon or “watch” link, source editor dropdown, or dropdown on the action=watch page. You can find how many days are left by hovering over the star icon or “watch” link, hovering over the clock icon in the watchlist, Special:RecentChanges, and Special:RecentChangesLinked, or by directly viewing the days left in Special:EditWatchlist.
For the mobile experience, we generally followed the ideas behind the May update, but with some changes to the user experience. This was because our desktop implementation already granted us some mobile support, so we decided to improve the existing mobile experience rather than building everything from scratch. In mobile, you can watch a page temporarily via the star icon (normal and advanced modes), and you can see how many days are left in the watch period via Special:EditWatchlist (advanced mode). We’re currently working to display the days left in the mobile watchlist.
We plan to release the feature to some pilot wikis in the coming weeks, so we can collect feedback from a broad range of users. Most importantly, we want to hear feedback from all of you. In that case, we encourage you to test out the feature and share your feedback. Thank you in advance, and we look forward to reading your feedback!
May 29, 2020: Mobile Experience
[edit]Hello, everyone! Today we would like to share the mockups that demonstrate how watchlist expiry may work for mobile users. So, please check out the mockups below and share your feedback on the talk page. Thank you in advance!
Watch a page temporarily via star (mobile)
[edit]For mobile users, the process to watch a page temporarily (via star) should be very similar to the desktop experience. Here are the proposed steps:
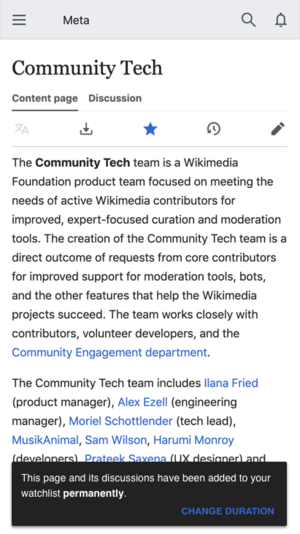
- Step 1: Tap on the star to watch the page permanently (as default), as seen in the mockup (bottom left).
- Step 2: Tap on "CHANGE DURATION" link at the bottom of the success message, as seen in the mockup (bottom left).
- Step 3: Tap to select desired watch period (such as "1 Week") from the bottom sheet, as seen in the mockup (bottom center).
- Step 4: Your results are saved, as seen in the mockup (bottom right). You'll see a success message (“This page and its discussions have been added to your watchlist for 1 week"), which can be dismissed by clicking anywhere outside the success message area. You will also see a half star, which indicates the temporary watch status for the page.
Watch a page temporarily via edit (mobile):
[edit]There is currently no support for watching pages when editing in mobile view. For this reason, we will not be implementing support for watchlist expiry for mobile edits at this time. If the behavior of mobile editing changes to include watchlist functionality, we’ll consider adding support for watchlist expiry as well.
Viewing watchlist (normal & advanced mode):
[edit]In the examples below, we have presented two potential ways that we may show the watch status within the mobile watchlist. Note that, for desktop users, the watch status is displayed when the user hovers over the clock icon in the watchlist. However, mobile users do no have access to the hover functionality, so we have presented two ways that we can solve this issue for mobile.
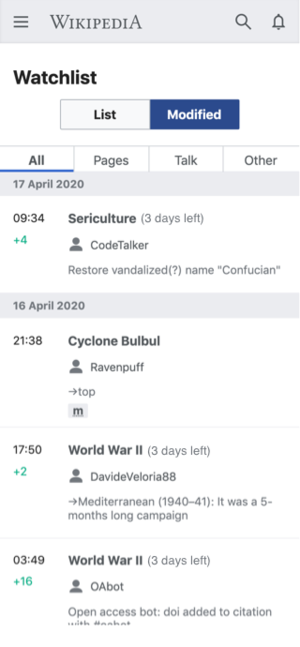
Version 1: Days left displayed in watchlist
[edit]In the mockup examples below, the user can identify temporarily watched items in the watchlist by the indication of days left. For example, "Sericulture" is being temporarily watched for 3 more days, while "Cyclone Bulbul" is being permanently watched, since no "days left" are indicated
Version 2: Clock icon in watchlist
[edit]In the mockup examples below, we show a clock icon, which indicates that a page is being watched temporarily. To see the number of days left, the user would tap on the clock icon, which would redirect them to the relevant entry in Special:EditWatchlist (where the relevant entry would be highlighted). The primary advantage of this design is that it is less cluttered, but it wouldn't show the days left, like in the previous example.
Editing watchlist (normal & advanced mode):
[edit]In the examples below, you will see that the temporarily watched items are at the top of the watchlist. They are marked with a half star (for normal mode). The number of days left in the watch period are specified (for normal and advanced modes).
Open Questions:
[edit]- What do you generally think of the mobile temporary watch process via star? Is it clear and easy to use?
- What do you generally think of version 1 of the watchlist page (for both normal & advanced mode)? Is it clear and easy to use?
- What do you generally think of version 2 of the watchlist page (for both normal & advanced mode)? Is it clear and easy to use?
- What do you think of the behavior when editing the watchlist (for both normal & advanced mode)? Is it clear and easy to use?
- Anything else you would like to add?
Please share your feedback on the Talk page! Thank you!
April 21, 2020: Indication of Watchlist Status
[edit]Hello, everyone! Today, we would like to share some mockups that demonstrate how you can see the watchlist status after watching a page temporarily. With these images, we hope to gain feedback on the next stage of work for the team. We invite you to check out the images below and share your feedback on the project talk page. Thank you in advance!
Watch status in read view (star)
[edit]After you have watched a page temporarily, you will see a half star on the page. When you hover over the half star, you will see the remaining watchlist days displayed in the tooltip message. The tooltip will disappear after you stop hovering over the star.

Watch status in edit view (drop-down)
[edit]Once you have watched a page temporarily, you will see the remaining days in the drop-down when you make another edit. You can change the temporary watch period via the drop-down or you can keep the current watch period selection when you publish changes.

Watch status in watchlist
[edit]If a page is being watched temporarily, you will see a grey clock icon to the right of the page name in your watchlist. When you hover over the clock icon, you will see the days remaining in the tooltip. The tooltip will disappear after you stop hovering over the page name.

Watch status when editing watchlist
[edit]If a page is being watched temporarily, you will see the days until removal, displayed to the right of the page name. In this mockup example, the temporarily watched pages are sorted according to expiration date. The permanently watched pages, which come afterward, remain in alphabetical order. Note that we did not include a clock icon on this page, since we have the space to display the expiry content directly on the page.

Open Questions:
[edit]- Via star (mockup #1): Can you clearly see that the page is being temporarily watched and for how long?
- Via drop-down when editing (mockup #2): Can you clearly see that the page is being temporarily watched and for how long?
- Watchlist (mockup #3): Can you clearly see that a page is being temporarily watched and for how long? And do you find this information useful, when using your watchlist?
- Watchlist (mockup #3): Would it be useful if we added a filter for temporarily watched items? If so, why?
- EditWatchlist (mockup #4): Can you clearly see that a page is being temporarily watched and for how long? And do you find this information useful, when editing your watchlist?
- EditWatchlist (mockup #4): Would you prefer to see the temporarily watched items sorted alphabetically or sorted by expiration date? And would you prefer to see them in the same list as permanent items or in a separate section/list?
- Watchlist & Edit:Watchlist (mockup #3 & #4): Would you prefer to see expiration dates for all temporarily watched pages, or only pages that are set to expire soon (for example, within one week)?
- Language: Which choice of words do you prefer (e.g. “expires in 3 days,” “removed in 3 days,” etc)? Note that we have provided slightly different language in the mockups, so you can review various options that we have considered.
- Anything else you would like to add?
Thank you, and please share your feedback on the project Talk page!
March 12, 2020: First Mockups
[edit]Hello, everyone! We have an exciting update to share: We have officially launched the project! As a starting point, we conducted a technical investigation and shared our proposal with WMF database administrators. We received their approval of our proposal, so we’ve been able to begin the early stages of development work (back-end work only so far).
We’re also ready to share some mockups, and we want your feedback! Please click on the links below to walk through the process.
General Mockup Approach
[edit]These interactive mockups (see below) present our vision of how the watchlist expiry feature may look and feel to users, via the star and edit functionality. For these mockups, we wanted to ensure that the original watchlist experience (i.e., watching pages indefinitely) remained simple and relatively unchanged. Meanwhile, we wanted to incorporate the feedback from recent user tests. Please note that the time periods in the drop-downs do not necessarily reflect the time periods that we will select in the actual design. They are meant to provide general examples.
Temporarily Watch Via Star
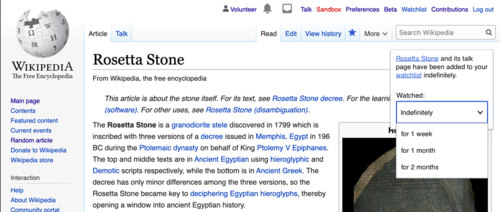
[edit]- Interactive mockup: Watch a page temporarily (via star): You'll see in this interactive mockup that the user is on an article page. You can click on the star in order to watch the page. You will see that the default time period is marked as ‘Indefinitely.’ You can then select a temporary time period (such as ‘1 week’). The watch status will then be updated to reflect one week. Please note that the pop-up will be dismissable, but we haven’t shown the dismissal functionality in this mockup example. I have also provided some screenshots (see below), in case anyone has issues accessing the interactive mockup.
Screenshot Example #1:

Screenshot Example #2:

- Interactive mockup: Unwatch a page (via star): You'll see in the interactive mockup that a page is being temporarily watched. You can unwatch it by clicking on the star. Please note that the pop-up will be dismissable, but we haven’t shown the dismissal functionality in this mockup example. I have also provided a screenshot (see below), in case anyone has issues accessing the interactive mockup.
Screenshot Example #3:
Temporarily Watch Via Edit
[edit]- Interactive mockup: Watch a page temporarily (via edit): You'll see in the interactive mockup that you can scroll to the bottom of the page, click 'Watch this page,' and a drop-down will appear, which is set to 'Indefinitely' as default. You can change the setting to a temporary time period (1 week, 1 month, or 2 months), and then click 'Publish page.' Once the changes are saved, you will have watched the page temporarily. I have also provided a screenshot taken from the mockup below (in case anyone cannot access it).
- Note: There have been some reported bugs related to scrolling with the Invision app. If you experience these bugs, please let us know. I have also provided a screenshot (see below), in case anyone has issues accessing the interactive mockup.
Screenshot Example #4:
Open Questions
[edit]- What do you generally think of the proposed user flow for watching pages temporarily, via the star and edit functionalities?
- What do you generally think of the proposed user flow for watching pages indefinitely, via the star and edit functionalities?
- Via star: Do you understand why there is a half star when pages are watched temporarily? Do you find it clear?
- Via star: For this feature, the user needs to click on the page to dismiss the pop-up. Do you think this behavior is appropriate?
- What do you think of these proposed time periods for the drop-down: indefinite, 2 days, 1 week, 1 month, 3 months, and 6 months?
- Do you find that the feature (in terms of its presentation & how it’s used) is easy to understand?
- What would you change, if anything, about this feature?
- Anything else you would like to add?